
<template>
<!-- Button trigger modal -->
<button
type="button"
class="btn btn-primary"
data-bs-toggle="modal"
data-bs-target="#exampleModal"
>
按這邊
</button>
<!-- Modal -->
<!-- class="" -->
<div
class="modal fade"
id="exampleModal"
tabindex="-1"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div
class="
modal-dialog modal-xl modal-fullscreen-md-down modal-dialog-scrollable
"
>
<div class="modal-content">
<div class="modal-header">
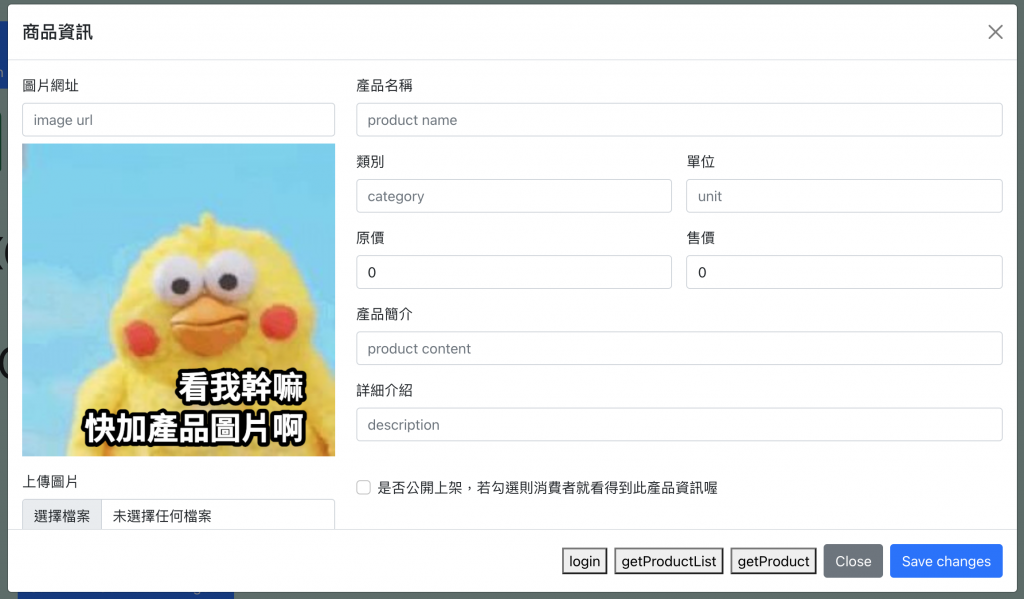
<h5 class="modal-title" id="exampleModalLabel">商品資訊</h5>
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body">
<div class="row">
<!-- 畫面左邊用來夾帶圖片連結/上傳商品圖片檔案 -->
<div class="col-md-4 scrollspy-example">
<!-- 總是比 tempProduct.imageUrl 數量 多留一個 input 增加圖片連結 -->
<div
v-for="i in tempProduct.imageUrl.length + 1"
:key="'img' + i"
class="mb-3"
>
<label :for="'img' + i" class="form-label">圖片網址</label>
<input
type="text"
class="form-control mb-2"
:id="'img' + i"
placeholder="image url"
v-model="tempProduct.imageUrl[i - 1]"
/>
<img
:src="
tempProduct.imageUrl[i - 1] ||
'https://memes.tw/user-tmp/1632928923215.png'
"
:alt="tempProduct.title"
class="w-100"
/>
</div>
<div class="mb-3">
<label for="imageFile" class="form-label">上傳圖片</label>
<input
@change="uploadImageFile"
ref="imageFile"
type="file"
class="form-control mb-2"
id="imageFile"
placeholder="upload image file"
/>
</div>
</div>
<!-- 畫面右邊用來填寫商品資訊 -->
<div class="col-md-8">
<!-- title: "",
category: "",
content: "",
description: "",
imageUrl: [""],
enabled: false,
origin_price: 0,
price: 0,
unit: "", -->
<div class="mb-3">
<label for="productName" class="form-label">產品名稱</label>
<input
v-model="tempProduct.title"
type="text"
class="form-control"
id="productName"
placeholder="product name"
/>
</div>
<form class="row g-3 mb-3">
<div class="col-md-6">
<label for="category" class="form-label">類別</label>
<input
v-model="tempProduct.category"
type="text"
class="form-control"
id="category"
placeholder="category"
/>
</div>
<div class="col-md-6">
<label for="unit" class="form-label">單位</label>
<input
v-model="tempProduct.unit"
type="text"
class="form-control"
id="unit"
placeholder="unit"
/>
</div>
<div class="col-md-6">
<label for="originPrice" class="form-label">原價</label>
<input
v-model="tempProduct.origin_price"
type="number"
class="form-control"
id="originPrice"
placeholder="origin price"
/>
</div>
<div class="col-md-6">
<label for="price" class="form-label">售價</label>
<input
v-model="tempProduct.price"
type="number"
class="form-control"
id="price"
placeholder="price"
/>
</div>
</form>
<div class="mb-3">
<label for="content" class="form-label">產品簡介</label>
<input
v-model="tempProduct.content"
type="text"
class="form-control"
id="content"
placeholder="product content"
/>
</div>
<div class="mb-3">
<label for="description" class="form-label">詳細介紹</label>
<input
v-model="tempProduct.description"
type="text"
class="form-control"
id="description"
placeholder="description"
/>
</div>
<br />
<div class="form-check">
<input
v-model="tempProduct.enabled"
class="form-check-input"
type="checkbox"
value=""
id="enabled"
/>
<label class="form-check-label" for="enabled">
是否公開上架,若勾選則消費者就看得到此產品資訊喔
</label>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button @click="login">login</button>
<button @click="getProductList">getProductList</button>
<button @click="getProduct">getProduct</button>
<button
type="button"
class="btn btn-secondary"
data-bs-dismiss="modal"
>
Close
</button>
<button @click="updateProduct" type="button" class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "Modal",
data() {
return {
user: {
email: "---",
password: "---",
},
token: "",
uuid: "---",
id: "---",
tempProduct: {
id: "",
title: "",
category: "",
content: "",
description: "",
imageUrl: [],
enabled: false,
origin_price: 0,
price: 0,
unit: "",
options: {
message: "Hello World!",
},
},
};
},
methods: {
login() {
const api = "---";
axios
.post(api, this.user)
.then((res) => {
const token = res.data.token;
const expired = res.data.expired;
// 將 token 與他的到期時間存到瀏覽器 cookie 裡
document.cookie = `loginToken = ${token}; expires = ${new Date(
expired * 1000
)};`;
})
.catch((err) => {
console.log(err);
});
},
getProductList() {
const api = `---`;
// 先從瀏覽器 cookie 取得 token
this.token = document.cookie.replace(
/(?:(?:^|.*;\s*)loginToken\s*=\s*([^;]*).*$)|^.*$/,
"$1"
);
// https://github.com/axios/axios#global-axios-defaults
// 並且 header 按照後端 api 文件的規格要求填上 Bearer token 字樣
axios.defaults.headers.common.Authorization = `Bearer ${this.token}`;
axios
.get(api)
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});
},
getProduct() {
const api = `---`;
// 先從瀏覽器 cookie 取得 token
this.token = document.cookie.replace(
/(?:(?:^|.*;\s*)loginToken\s*=\s*([^;]*).*$)|^.*$/,
"$1"
);
// https://github.com/axios/axios#global-axios-defaults
// 並且 header 按照後端 api 文件的規格要求填上 Bearer token 字樣
axios.defaults.headers.common.Authorization = `Bearer ${this.token}`;
axios
.get(api)
.then((res) => {
console.log(res);
this.tempProduct = res.data.data;
})
.catch((err) => {
console.log(err);
});
},
updateProduct() {
const api = `---`;
// 先從瀏覽器 cookie 取得 token
this.token = document.cookie.replace(
/(?:(?:^|.*;\s*)loginToken\s*=\s*([^;]*).*$)|^.*$/,
"$1"
);
// https://github.com/axios/axios#global-axios-defaults
// 並且 header 按照後端 api 文件的規格要求填上 Bearer token 字樣
axios.defaults.headers.common.Authorization = `Bearer ${this.token}`;
axios
.patch(api, this.tempProduct)
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});
},
uploadImageFile() {
const file = this.$refs.imageFile.files[0];
// 將圖片檔案轉成 FormData 格式才好上傳
const formData = new FormData();
formData.append("file", file);
const api = `---`;
// https://github.com/axios/axios#global-axios-defaults
// 並且 header 按照後端 api 文件的規格要求填上 Bearer token 字樣
axios.defaults.headers.common.Authorization = `Bearer ${this.token}`;
axios
.post(api, formData)
.then((res) => {
console.log(res);
this.tempProduct.imageUrl.push(res.data.data.path);
})
.catch((err) => {
console.log(err);
});
},
},
};
</script>
祝大家健康開心~內容有出入都希望能多多提醒~感謝 (っಠ‿ಠ)っ
